طراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتطراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتبیماری هایی که ممکن است یک طراح سایت به آن ها مبتلا شود
بسیاری از افراد می پندارند که شغل برنامه نویسی و طراحی سایت از بی خطر ترین مشاغل موجود است اما وقتی کمی بیشتر دقت کنیم متوجه می شویم آن طوری که دیگران میگویند نیست!
یک برنامه نویس پس از گذشت چند سال به مرور دچار مشکلات و ناراحتی های جسمی می شوند که در ابتدا تاثیر چندانی بر ظاهر و بدن برنامه نویس ندارد اما در مدت طولانی آسیب های جبران ناپذیری بوجود میاورد.
به علت آن که شغل برنامه نویسی یک شغلی بدون تحرک و کارهای فیزیکی سخت و پشت میز نشینی است و هنگامی که به آن ها بگویید یک برنامه نوس و یا طراح سایت با مشکلات جسمی روبرو شده است تعجب می کنند.
پیشنهاد می کنیم کسانی که قصد دارند در شغل برنامه نویسی و یا طراحی سایت را انتخاب و در آن فعالیت کنند حتما این مقاله شرکت طراحی وب سایت مبنا را مطالعه بفرمایند. در این مقاله 5 نوع از بیماری هایی که ممکن است یک طراح سایت به آن ها مبتلا شود را بررسی می کنیم.
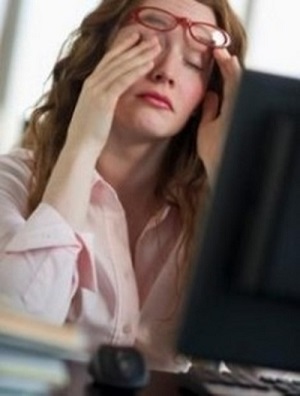
بینایی چشم ها:
در ایران هر طراح سایت و برنامه نویس به طور متوسط روزانه 8 ساعت به مانیتور خود خیره میشوند، هنگامی که شما به مدت زیادی به یک تصویر چشم بدوزید پلک نخواهید زد در نتیجه چشم شما خسته و خشک میشود و به مرور زمان باعث میشود بینایی شما دچار مشکلاتی مانند کم شدن سوء چشم، شود. برای آن که این اتفاق نیوفتد کافیست هر 20 دقیقه 1بار به مدت 20 ثانیه تا 1 دقیقه به منظره بیرون پنچره نظاره کنید.

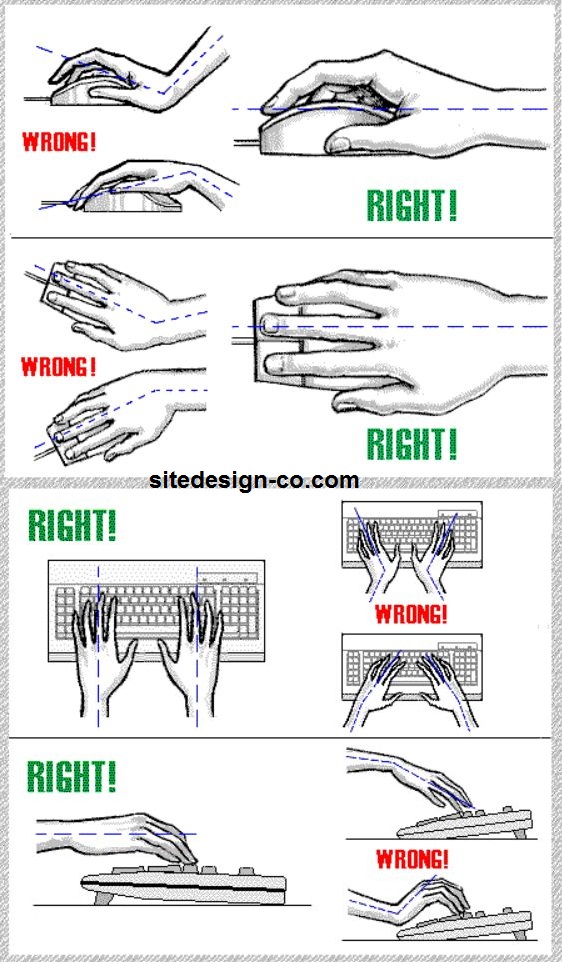
مچ دست ها:
خوب میدانیم که ابزار برنامه نویس و طراح سایت کامپیوتر و اجزای آن است. توجه داشته باشید در هنگام تایپ کردن و استفاده از کیبورد و ماوس هیچ فشاری نباید به مچ دست ها بیاید و دست ها بایستی در حالت استاندار قرار بگیرد. زیرا در غیر این صورت به تاندون مچ دست فشار آمده و به هم گره میخورند و تنها راه خلاص شدن از این درد عمل جراحی است. لطفا تاندون مچ دست را در گوگل جستجو کنید تا به چشم خود ببینید. و حتما استاندارد تایپ کردن را بیاموزید برای این منظور میتوانید به سایت زیر مراجعه کنید.
http://www.keybr.com/#!game

مهره های گردن و کمر:
یکی از معایب کارهای طراحی سایت این است بدون پشت میز نشتن طولانی پشت سیستم نمیتوانید وظایفتان را انجام دهید. به همین علت چگونگی پشت میز نشتن شما بسیار اهمیت دارد تا دچار کمر درد، گردن درد و فاصله افتادن بین مهره های ستون فقرات نشوید.
باید توجه داشته باشید میزکار شما و صندلی شما باید استاندارد باشد و حتما و بر طبق اصول بشینید.

اضافه وزن و چاقی:
می توان گفت تمامی کسانی که شغل پشت میز نشینی دارند از اضافه وزن و چاقی می رنجند. زیرا ساعات طولانی را نشته اند و هیچگونه تحرکی نکرده اند. اضافه وزن علاوه بر این ظاهر شما را زشت و قد شما را کوتاه میکند سبب بیماری های دیگری مانند بیماری های قلبی می شود، پس بهتر است در محل کار خود چند حرکت کششی انجام دهید و ورزش کردن را در برنامه ی روزانه ی خود قرار دهید.
استرس:
کوچکترین مشکلی که یک برنامه نویس مستقل با آن روبرو میشود این است که چند پروژه را باید به صورت همزمان انجام دهد و هر کدام از آن ها را بدون انکه کوچکترین باگ و ایرادی داشته باشد باید بر طبق قرارداد در زمان مشخصی تحویل دهید.حال تصور کنید مشکلی پیش بیاید و کار به موقع به اتمام نرسد برنامه نویس مجبور خواهد بود که از خواب استراحت و حتی از خوراک خود بگذرد تا مشکل را حل و کار را به اتمام برساند.

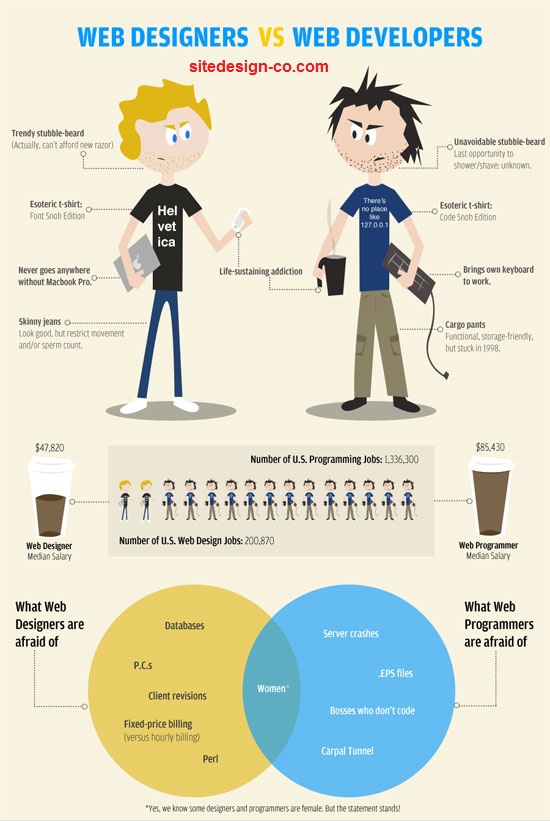
تفاوت بین توسعه دهندگان وب و طراحان سایت

تمام کسانی که در طراحی سایت و توسعه وب سایت مشغول به کار هستند ازجنگ میان این دو آگاه هستند با آنکه هر دو در یک حوزه و در کنار هم فعالیت می کنند بحث و جدالشان مانند جنگ های یین و یانگ همچنان ادامه دارد و هر کدام می خواهد برتری خود را بر دیگری اثبات کند. و تنها نقطه مشترکی که دارند آن هم آقایون هستند که به شدت از خانوم ها وحشت دارند! D:
در اینجا یک اینفوگرافیک از تفاوت مابین توسعه دهندگان وب و طراحان سایت برایتان قرار داده ایم.

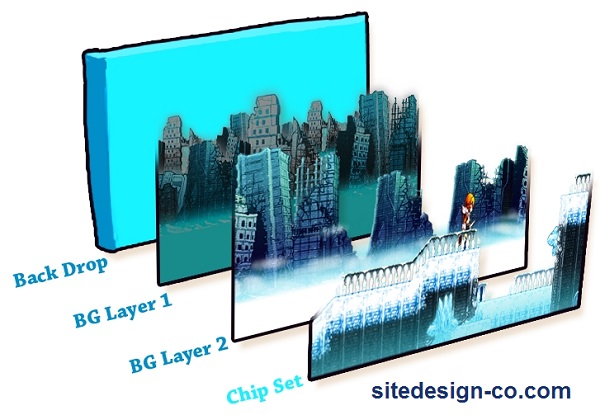
طراحی سایت با روش پارالاکس
این تکنولوژی به تازکی در ایران رایج شده است و ما به درخواست کاربران در این مقاله پارالاکس را معرفی و بررسی می کنیم.

پارالاکس چیست؟
پارالاکس یا parallax یعنی اختلاف دید در عین هماهنگی. در طراحی سایت به تکنیکی که کاربر با اسکرول یا حرکت نشانگر موس اتفاق خاصی مانند جابجایی، تغییر میدان دید، حرکت پس زمینه و افکت های دیگر مشاهده می کند را پارالاکس گویند.
از افکت های دیگری که ممکن است در این شیوه پیاده سازی شود تغییر میدان دید با حرکت دادن موس است به نحوی که از سمت راست به سمت چپ و یا بالا پایین بردن موس روی صفحه زوم و به حالت عادی برمیگردد. به این ترتیب میدان دید کاربر دارای گستره درجه 180 می شود. کاربر این احساس را می کند که یک دوربین در دست گرفته و در حال تماشا کردن یک منظره است.
دراین طراحی وب سایت سایت ها اغلب از یک صفحه تشکیل شده اند که با اسکرول و یا حرکت موس افکتی از افکت های ذکر شده رخ می دهد. این افکت ها برگشت پذیر هستند به زبان ساده تر یعنی اگر با برگش اسکرول انجام شده و یا برگش موس به محل قبلی صفحه سایت به حالت قبلی خود بر می گردد و همه چیز در سر جای خود قرار می گیرد.
در نوع دیگر طراحی سایت با روش پارالاکس چندین لایه را با افکت های جداگانه که هرکدام با سرعت خاصی اجرا می شوند با هم ترکیب می کنند که کاربرا را به خود جذب می کند.

شما می توانید با استفاده از ابزار ها HTML 5 ، CSS3 و Jquery با همکاری یک گرافیست که با تکنیک پارالاکس آشنایی دارد به تولید و طراحی سایت پارالاکس بپردازید.
برای دیدن نمونه طراحی سایت های پارالاکس به آدرس هایس زیر مراجعه کنید.
http://www.sony.com/be-moved
!#/http://journey.lifeofpimovie.com
http://matthew.wagerfield.com/parallax
بیشتر ببینید
http://enfuzed.com/15-amazing-parallax-websites
با 6 قدم در گوگل سایتز سایت خود را به صورت رایگان بسازید
گوگل سایتز از جمله خدمات و ابزار های مفید و با ارزشمند گوگل است که بسیار از کاربران از آن اطلاعی ندارند .مدت زمان زیادی است که گوگل امکان ساختن سایتی رایگان با میزبانی و هاست رایگان در اختیار کاربران خود قرار داده است. برای استفاده از این امکان هیچ نیازی نیست شما کوچکترین اطلاعاتی درباره ی برنامه نویسی، طراحی سایت و یا هر چیز دیگری که مربوط به طراحی وب سایت است داشته باشید. شما پس از ساختن سایت خود قادر خواهید بود انواع عکس، فیلم ، موسیقی ، برنامه و سایر فایل های مد نظرتان را در آن بارگزاری کنید.

امکان دیگری که به شما ارئه میشود این است که میتوانید سایت خود را برای عموم یا افراد خاصی نمایش دهید. همچنین می تتوانید این سایت را به یاری دوستان یا همکارانتان فارغ از وابستگی مکانی آن را مدیریت و اداره نمایید.
گوگل سایتز 100 مگابایت با پهنای باند نا محدود در اختیار شما قرار می دهید که سایت فروشگاهی ، سایت معرفی و ... خود را به دیگران معرفی و عرضه نمایید. در هیچ زمانی ایجاد یک سایت به این سادی و با این سرعت ممکن نبوده است.
با وارد شده به لینک زیر می توانید از آموزش کامل Google sites به زبان فارسی بهره ببریدو سپس وارد آدرس sites.google.com شوید. امیدواریم مقالات شرکت طرح و پردازش مبنا برای شما مفید واقع شود.
https://sites.google.com/site/googelsites/home/1
طراحی سایت با RUP
متدولوژی های متفاوتی برای تولید نرم افزار وجود دارد که بر اساس آن نقش و وظایف تیم و افراد مشخص می شود. از نحوه آنالیز پروژه و ... آغاز می شود و به نکات ریزتری مانند طریقه نور پردازی شرکت با اداره، نحوه دکوراسییون دیوارها و .... پایان می یابد.

از مشهورترین متدولوژی های تولید نرم افزار می توان از متدولوژی XP، متدولوژی RUP، متدولوژی Agile، متدولوژی Hybrid نام برد.
هر کدام از این متدولوژی های مزایای منحصر به فردی دارند. نقش و وظایف هرکدام از افراد گروه بر اساس متدولوژی انتخاب شده تعیین می شود. معیار انتخاب این متدولوژی های بستگی به حجم پروژه و مشخصات و قدرت تیم تولید کنند دارد. در کشورمان اکثرا نوع پنچم یعنی هیچ کدام را انتخاب می کنند. زیرا در ایران 90% پروژه ها شکست می خورند یعنی 20% بیشتر از رتبه جهانی!
در متدولوژی RUP تمام جزئیات به وسیله ی UML مستند سازی می شود. شرکت های ایرانی بر این باورند استفاده از این روش ها باعث شکست پروژه می شود زیرا مستند سازی فقط یک عمل اضافه است و کارایی ندارد.برای مثال در طراحی سایت با RUP روند به کندی پیش میرود که شامل مراحل آنالیز و تحلیل، پیاده سازی، تست، اجرا بخشبندی می شود. حال اگر بخواهیم در طول پروژه طراحی سایت تغیراتی را اعمال کنیم بایستی یک مرحله به عقب برگردیم که باعث دقت بالای پروژه میشود اما از طرفی دیگر وقت را از دست می دهیم و با شکست مواجه می شویم!
استفاده از این روش باعث می شود روند کار چندین برابر باشد افزایش یابد در حالی که هزینه زیادی برای آن متقبل شده اید. پس به جای دو سر سود دو سر ضرر نسیبمان میشود.

اگر تمایل دارید یکی از روش های فوق را استفاده کنید به شما روش Agile را پیشنهاد می کنم.
روش های مختلف طراحی سایت
اگر دنبال یک شرکت طراحی سایت هستید تا سایت شما را طراحی و راه اندازی کنند قبل از آن باید با روش های مختلف طراحی سایت آشنا شوید تا بتوانید انتخابی درست اخذ نمایید.

1) طراحی سایت استاتیک:
با استفاده از HTML به طراحی صفحات می پردازند و توسط طراح داده ها را وارد می شود در این روش طراحی سایت اطلاعات و داده ها ثابت هستند و خود مالک سایت بدون داشتن علم طراحی سایت استاتیک نمی تواند در محتوا و اطلاعات دست ببرد. هزینه ی این نوع طراحی هنا اغلب بر اساس تعداد صفحات براورد می شود که اگر تعداد صفحات مد نظر شما بیش از 5 صفحه باشد به صرفه نخواهد بود. و در آخر باید بگوییم که این روش طراحی منسوخ شده است.
در این روش برخلاف روش بالا مالک سایت قادر خواهد بودن بدون نیاز به علم طراحی سایت و شخص طراح سایت محتویات سایت را تغییر دهد. طراحی سایت داینامیک انواع و حالات مختلفی دارد:
- استفاده از سیستم های کد باز (open source):
یک سری سیستم های کد باز مانند جوملا، وردپرس، PHPnuke ، dotnetnuke و... در اینترنت وجود دارد که با استفاده از آنها می توانید سایتی طراحی کنید که کاملا رایگان و مجانی است. به علت اینکه این این سیستم ها و کد ها برای رفع نیاز شما ساخته نشده اند در طولانی مدت پاسخ گوی شما نخواهند بود و مجبورمیشوید سایت خود را تغییر بدهید.
- طراحی سایت اختصاصی:
در این روش شما با مراجع به شرکت طراحی سایت، طراحان سایت آن شرکت سایتی بر اساس نیاز و خواسته های شما طراحی می کنند. توجه داشته باشید شرکتی که انتخاب می کنید اصول بهینه سازی طراحی سایت را رعایت میکند درمگرنه نتیجه دلخواه تان را بدست نمی اورید.
طراحی سایت بهینه سازی شده:
موفقیت یک سایت در گرو عامل مهمی به نام بهینه سازی سایت است. اگر می خواهید از نرم افزار های کد باز استفاده کنید ترجیحا وردپرس را انتخاب کنید چرا که از نظر بهینه سازی شرایط مصاعد و مناسبی دارد اما اگر میخواهید از طراحی سایت اختصاصی استفاده کنید دقت کنید که شرکتی را برگزینید که مسلط بر بهینه سازی و مفاهیم آن باشد. چرا که بهترین و زیبا ترین طراحی سایت را داشته باشید بدون بازدیدکننده هیچ ارزشی ندارد.
برخی از تجار تصور می کنند که بهتر است طراحی سایت خود را به یک شرکت و برای تولید محتوای سایت از یک شرکت دیگر استفاده کنند این یک تفکر نادرست است زیرا این دو مبحث به طور مستقیم با هم در ارتباط هستند. به شما پیشنهاد می کنیم در ابتدا با شرکتی قرارداد ببندید که بر مفاهیم بیهنه سازی تسلط کامل داشته باشد.
مقایسه سرعت اجرایی php با asp.net
یکی از موضوعاتی که اکثر طراحان سایت در طراحی سایت سر آن با هم به بحث گفتگو می پردازند مقایسه سرعت اجرایی php و asp.net است. در سرور های PHP مرحله compile در هنگام مشاهده صفحه انجام می شود که باعث کند شدن سرعت اجرای برنامه نوشته شده می شود اما در asp.net کد های خروجی به صورت بایت کد است و در هنگام اجرای یک صفحه مرحله compile از بین می رود و باعث می شود سرعت اجرای برنامه به صورت چشمگیری افزایش یابد. طی تحقیقات و آزمایش های انجام شده توسط مراکز معتبر بین المللی در شرایط یکسان، می توان گفت سرعت اجرایی asp.net نسبت به PHP در بارگذاری داده هایی با حجم زیاد تا 10 برابر سریعتر است.

در سایت php-compiler.net که در حال انجام یک پروژه open source به نام phalanger است کد های php به بایت کد asp.net تبدیل می کند که توسط IISآن ها را می توان اجرا کرد.
این پروژه با هدف افزایش سرعت اجرایی کد های php ایجاد شده است. این شرکت به ویمستران پیشنهاد می دهد که اگر دارای سرور لینوکس هستید با استفاده از framework mono (قابلیت اجرای کد های .net بر روی لینوکس می دهد) کد های PHP خود را به .net تبدیل کنند و از سرعت اجایی کد های خود لذت ببرند.
بر اساس نتایج آزمایش ها می توان گفت سرعت اجرای کد های PHP پس از تبدیل شدن به بایت کد.net بسیار بالاتر از سرور های معمول php هستند تقریبا 4 برابر بیشتر است!
سایت بزرگ و جهانی Yahoo قسمت هایی از سایت خود را که PHP بوده به node.js تبدیل کرده است. سایت ورد پرس تنها سایت بزرگی است که که در سیستم ابری خود از این زبان بهره میبرد و شرکت گوگل از زبان C++ برای تکنولوژی سرور خود استفاده می کند.
طراحی سایت با فرمت فلش
طراحی سایت با فرمت فلش روشی منسوخ شده است آما باز هم افرادی هستند که هنوز از این روش مسوخ شده برای طراحی سایت استفاده می کنند. در این مقاله قصد داریم علل منسوخ شدن این روش طراحی سایت را بررسی کنیم.

- باعث کندی سایت می شود و پهنای باند را زیاد می کند
- این نوع طراحی استاتیک است یعنی نمیتوان از روش ادمین به راحتی تغییرات را بر روی طراحی اعمال کرد
- اطلاعات و مطالب موجود در این نوع طراحی ایندکس نمیشود و تولید محتوا تاثیر مثبتی بر سئو سایت نخواهد داشت
- برای بازدید از سایت حتما باید برنامه فلش پلیر بر سیستم نصب باشد در غیر این صورت امکان مشاهده سایت وجود ندارد این در حالی است که اغلب کاربران از فلش پلیر استفاده نمی کنند و نمی توانند از سایت بازدید کنند
شما حتی بهترین و ناب ترین محتوا را تولید کنید به علت استفاده از فرمت فلش بی ارزش می شود و هیچ تاثیری مثبتی برای افزایش بازدید از سایت نخواهد داشت. تنها مزیت استفاده از فلش گرافیک زیبا و گیرا است اما وقتی کسی نتواند از آن سایت بازدید به عمل آورد زیبایی سایت امری بیهوده و بی ارزش خواهد بود.
پیشنهاد می کنیم که از فلش فقط برای طراحی بنرهای کوچک استفاده کنید و برای طراحی قسمت هایی از سایت خوداری کنید.
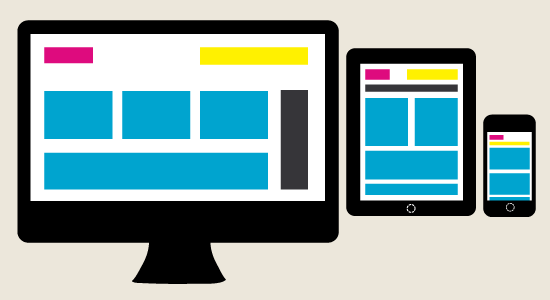
طراحی سایت برای موبایل
با توجه به گسترش رو به افزون دنیای وب و اینترنت و تولید نرم افزار ها و زبان ها ی برنامه نویسی Userfirendly برنامه نویسی آسان تر می شودو هر طراح سایتی باید با طراحی سایت برای نسخه موبایل آشنایی داشته باشد. در گذشته برای ساختن و طراحی سایت نسخه های موبایل از پروتکل WML استفاده می شده است که طراحان با استفاده از دستورات و کد های مخصوص به تولید و طراحی نسخه موبایل می پرداختند. همچنین با استفاده از زبان برنامه نویسی جاوا موبایل در J2me قادر به طراحی نسخه موبایل بوده اند.
سادگی زبانHTML بیشتر از همه علت ها در گستردگی دنیای اینترنت سهیم بوده است. این زبان به حدی ساده است که حتی یک نوجوان به راحتی میتواند یک سایت استاتیک طراحی نمایید و همین موضوع ساده اما مهم باعث شده تعداد سایت ها در اینترنت به صورت تصاعدی رو به افزایش باشد. امروزه برنامه نویسی بر روی سیستم عامل های تلفن های هوشمند که اغلب IOS ویا اندروید هستند به سادگی امکان پذیر است و این می تواند علت وفور برنامه ها و نرم افزارهای تلفن های هوشمند باشد. سرورها بر اساس اطلاعاتی که توسط مرورگر های موبایل ارسال شده را سیستم عامل موبایل را تشخیص میدهد و به طور اتوماتیک داده ها را برای موبایل ارسال می کند در اینجا تنها کاری که طراح سایت باید انجام دهد تنظیم صفحات سایت برای گوشی های هوشمند است.

شماره گیری خودکار:
شما می توانید شمار تماس موجود در سایت خود را به گونه ای لینک دهی کنید تا کاربرانی از طریق گوشی هوشمند وارد سایت شده اند با یک کلیک بتوانند از موبایلشان با آن شماره تلفن تماس بگیرند. برای این منظور کافیس شما از تگ A به صورت زیر استفاده کنید.
<a href=”tel:+98216123”>call us!</a>
و برای ایجاد تماس از طریق نرم افزار های ارتباطی رایگان از تگ زیر استفاده کنید.
<a href=”skype:skype_user?call”> call us using skype!</a>
نکات امنیتی که در طراحی سایت باید رعایت شوند
هرگز این گونه نیندیشید که سایت شما حاوی اطلاعات بی ارزشی است و هیچ هکری تمایل هک کردن سایت شما را ندارد. چرا که هکرها از همان اطلاعات ساده نهایت سوء استفاده را می کنند و به علاوه با ارسال هرزنامه های Spam مشتریان شما را از بین می برند و از اطلاعات مشتریان و کاربران شما سوء استفاده خواهند کرد.

شناخت و دسته بندی اطلاعات:داده های پر اهمیت را دسته بندی کنید و مشخص کنید چه افرادی به این داده ها دسترس پیدا کنند.
بررسی و تست: تمامی قسمت های سایت را به ویژه قسمت فرم ثبت نام و فرم ها را چند بار مورد سنجش قرار دهید.
نرم افزار ها را بروز نگهداری کنید: سیستم مدیریت سایت، ماژول ها، کامپوننت ها، پلاگین ها و سایر نرم افزار های مربوط به سایت را بروز نگهدارید.
اعتبار سنجی داده های ورودی در دو سمت کاربر وسرور: قسمت ورود داده و اطلاعات در فرم ها هم در قسمت مدیریت و هم در قسمت مشتریان باید مورد نظارت قرار بگیرند با قرار دادن فیلتر اعتبار سنجی اطلاعات را در مرورگر های اینترنتی و هم در سرور به منظور عدم پذیرش داده های مخرب و بی اعتبار به صورت همزمام باید بررسی شوند.
جلو گیری از حمله SQL injection: این حمله زمانی رخ می دهد که هکری قصد ورود و دسترسی به سایت یا پایگاه اطلاعات سایت شما را دارد واز طریق درگاه های ورودی مانند فرم ورود داده یا کد URL با نوشتن کد SQL می خواهد نفوذ کند.
استفاده ازگذرواژه های مناسب: بهتر است هر از چندگاهی گذرواژه ورود به سایت و یا هاست سایت خود را تغییر دهید. سعی کنید در گذرواژه خود از ترکبیت حروف بزرگ و کوچک و اعداد و نشانه به کار ببرید تا توسط افراد و نرم افزار ها غیر قابل حدس باشد.
اعتبار سنجی در قسمت آپلود فایل: قسمت آپلود فایل راحترین مسیر نفوذ هکر ها به سایت می باشد. در هنگام کد نویسی و طراحی این فرم ها تمام نکات امنیتی را رعایت کنید.
امنیت سرور: سروری که از آن برای میزبانی سایت تان استفاده می کنید یکی دیگر از راه های نفوذ هکر ها می باشد. در هنگام انتخاب، سروری را اتنخاب کنید که ار نرم افزار های Update شده استفاده کند و داراری firewall و پشتیبانی قوی باشد.
استفاده از درگاه SSL: از این پروتکل برای ایمن سازی در هنگام ارسال و دریافت داده ها بین مرورگر ها و سرورها استفاده کنید چرا هکر ها به این داده های مهم که ممکن است شامل حساب های بانکی به همراه گذرواژه هایشان باشد علاقه زیادی نشان می دهند.
BackUp گیری: هر از چندگاهی از سایت خود و پایگاه دادهای سایت یک BackUp تهیه و نگهداری نمایید تا در مواقع ضروری و زمانی که اطلاعات از بین رفتن بتوانید با کمترین هزینه این داده ها را دوباره احیا کنید.