طراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتطراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتالگوریتم کبوتر گوگل

در سال 2014 گوگل الگوریتم جدیدی به نام کبوتر یا Pigeon را معرفی کرد. این الگوریتم کبوتر گوگل باعث می شود نتایج جستجو در گوگل بر اساس موقعیت مکانی و محلی نمایش داده شود.
این الگوریتم باعث سرعت بیشتر برای رسیدن به نتایج و همچنین موجب نمایش نتایج نزدیکتر به آنچه که شما می خواهید می شود. برای مثال زمانی که شما به دنبال یک دانشگاه می گردید گوگل دانشگاه ها را به نسبت نزدیکی به شما نمایش می دهد.
این ابزار گوگل باعث شده نتایج جستجو شما در مکانهای مختلف متفاوت باشد ، گوگل رفته رفته رو به سئو محلی دارد گام بر می دارد و این اولین قدم گوگل به سوی این هدف است.
از مقاله بالا می شود نتیجه گرفت مالکین وب سایت باید به فکر سئو محلی نیز باشند برای مثال از نقشه گوگل و سایر ابزارهایی که گوگل برای تشخیص موقعیت جغرافیایی استفاده می کند در وب سایت خود بهره گیرند. تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
ارتباط وب سایت های فلش با سئو

فلش برنامه ای برای ایجاد انیمیشن ، ویدئو ، بازی و... است که بسیار طرفدار دارد. اکنون فلش پالیر را شرکت ادوبی به کاربران ارائه می کند. در این مقاله تاثیرات مخرب فلش و ارتباط وب سایت های فلش با سئو سایت را به صورت مختصر توضیح می دهیم. تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
اولین موضوع این است که موتورهای جستجو محتوا فلش را دوست ندارند. محتوای فلش برای موتورهای جستجوگر قابل خواندن نیست پس جستجوگر تمام آن صفحه را اینداکس نمی کند.
یکی از مشکلات فلش حجم بالا آن نسبت به عکس و متن است. وب سایت هایی که از فلش استفاده می کنند دیرتر بارگذاری می شوند در نتیجه اکثر کاربران صبر زیادی برای بارگذاری وب سایت نمی کنند و از آن خارج می شوند و بازدید کنندگان کاهش پیدا می کند.
یکی از بزرگترین مشکلات نصب نبودن فلش پلیر بر روی سیستم بعضی کاربران و یا بروز نبودن این برنامه است که موجب می شود فایل فلش شما نمایش داده نشود ، این موضوع در وب سایت های تمام فلش اهمیت فراوانی دارد.
چند نمونه دیگر از این مشکلات عدم رعایت استاندارد های وب سایت در به کارگیری فایل های فلش ، سخت بودن بروزرسانی این وب سایت ها است زیرا نیاز به تخصص در زمینه فلش دارد.
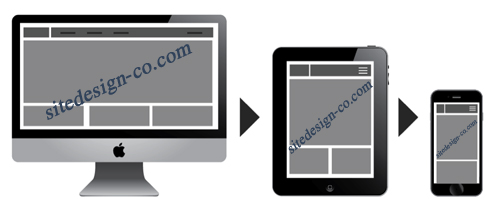
سئو در وب سایت های واکنش گرا

هنگامی که گوگل در ژوئن سال ۲۰۱۲الویت خود را برای سایت های واکنش گرا اعلام کرد بلافاصله جریان های طراحی این سایتها آغاز شد ، این سایت های می توانند هم سئو خوبی داشته باشند و همچنین بسیار کاربرپسند باشند.
طراحی سایت واکنش گرا به این معناست که وب سایت شما نسبت به تغییر اندازه صفحه نمایش تغییراتی نشان دهد که باعث نمایش بهتر در آن صفحه شود.
تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
گوگل سایت های واکنش گرا را دوست دارد زیرا کاربرانی که به این سایت ها می روند هم خوشنودترند و هم مدت زمان بیشتری را در آنها سپری می کنند. اگر کاربران شما رضایت بیشتری از شما داشته باشند گوگل هم شما را به بالاترین نتایج جستجو می برد.
با توجه به استفاده بیشتر کاربران از موبایل و تبلت ساخت سایت های واکنش گرا موجب خوشنودی بیشتر آنها می شود.
یکی از خصوصیات وب سایت های واکنش گرا سرعت بالا آنها است که این فاکتور بسیار مهمی در سئو و رنکینگ سایت شما می باشد.
یکی از موضوعات مهم در سئو قرار ندادن مطالب تکراری در وب سایت است که در وب سایت های واکنش گرا نیز به همین صورت است. این نکته را باید بدانیم واکنش گرا بودن سایت باعث نمی شود که مطالب تکراری در تبلت یا تلفن همرا نمایش داده نشود.
یک موضوع مهم دیگر این است که بالا بردن و سئو در یک وب سایت آسان تر از دو وب سایت است پس شما با طراحی وب سایت واکنش گرا دیگر نیاز به سایتهای جداگانه برای تلفن همراه و کامپیوتر ندارید در نتیجه بر روی یک سایت سئو خود را اعمال می کنید و مدیریت آن نیز آسان تر است.
کلمات کلیدی مخفی چیست؟
یکی از بدترین اشتباهات در سئو سایت مخفی کردن کلمه کیدی در متن صفحه است، زیرا گوگل با توجه به درصد حضور کمه کلیدی هر متن در هر صفحه کلمه کلیدی آن را تعیین میکند. اما قراردادن بیش از حد کلمه کلیدی هر متن ها بخصوص متون کوتاه باعث بی معنی و ناخوانایی متن میشود و کاربری برای خواندن آن وقت نخواهد گذاشت و همه ی وبمستران از این موضوع آگاه اند و به همین دلیل از کلمات کلیدی به صورت مخفی در متن ها که شامل تعداد بسیار زیادی کلمه کلیدی می باشد در صفحه قرار میدهند. که هم گوگل را متوجه سازند و هم کاربر را راضی نگهدارند. اما این وبمستران گوگل را دست کم گرفته اند چرا که گوگل به راحتی میتواند کلمات کلیدی مخفی را تشخیص دهد و این کار عواقب خوبی برای سئو سایت ندارد.

به چند طریق میتواند کلمات کلیدی مخفی تولید کرد:
1.همرنگ کردن متن با تصویر زمینه
2.قراردادن کلمه کلیدی در پشت یک عکس
3.با استفاده از ابزار CSS متن را خارج از صفحه مانیتور قراردادن
4.انتخاب فونت صفر برای متن
5.با قرار دادن یک کراکتر با سایز صفر بر روی یک لینک در متن
البته ممکن است به صورت تصادفی شما کلمات کلیدی مخفی ایجاد کرده باشید پس حتما صفحات خود را چک کنید که چنین اشتباهی رخ نداده باشد. توجه داشته باشید هر آنچه برای کاربران قابل رویت نباشد (حتی در کدها) گوگل آن ها را به عنوان مخفی کردن کلمه کلیدی می شناسد.
فراموش نکنید که مشتریان شما کاربران شما هستند نه گوگل و نه موتور های جستجوگر پس سعی کنید طراحی سایت خود را بر اساس نیاز های کاربرانتان ایجاد کنید.
در چه صورت میتوان از کلمه کلیدی مخفی استفاده صحیح کرد؟
استفاده از کلمه کلیدی مخفی همیشه کار غلطی نیست. زیرا در برخی از مواقع باعث میشود که کاربر بتواند درکت بهتری از سایت داشته باشد. مثلا استفاده از متن جایگزین مخفی میتواند به درکت و شناسایی بهتر سایت به روبات خزنده کمک کند چرا که برخی از کد ها و فرمت ها برای روبات ها قابل درک و خواندن نیستند مانند JavaScript، عکس ها و فلش ها.
همچنین برخی از کاربران با موبایل وارد سایت شما میشوند و اگر فلش در سایت شما استفاده شده باشد نمی تواند آن را ببیند و شما با استفاده از متن مخفی و جایگزین میتوانید به خوبی کاربر خود را راهنمایی نمایید.
شما میتوانید در موارد زیر از کلمات کلیدی مخفی استفاده مناسب و صحیح داشته باشید:
تصاویر: قرار دادن متن حاوی کلمه کلیدی در پشت تصویر که در حالت عادی کاربر آن را نمیبیند و در صورت باز نشدن عکس آن متن را خواهد دید. بهتر از روش قبل آن است که در زیر هر تصویر توضیحاتی قرار دهید.
جاوا اسکریپت: قرار دادن محتوای کد جاوا اسکریپت در تگ <noscript> که در صورت نمایش ندادن و کار نکردن کد جاوا آن متن را به کاربر نمایش دهد.
ویدئو ها: نکاتی که در تصاویر ذکر شد برای ویدئو ها هم صدق میکند. برای مطالع بیشتر میتوانید به بخش پشتیبانی گوگل رجوع کنید.
لطفا نظرات و پیشنهادهای سازنده ی خود را با شرکت طراحی سایت مبنا در میان بگذارید.
اهمیت دیتابیس در سئو
بعد از طراحی سایت مناسب محتوای تازه است که سایت را به صفحه اول گوگل وارد می کند. حال فرض کنید که شما به صورت مرتب و منظم محتوا تولید کرده اید و سایتتان دارای بازدیدکنندگان ثابت وکاربران مهمان زیادی شده است. اما به علت تولید محتوا حجم دیتابیس سایت شما افزایش یافته است که باید یه فکری به حال آن ها بکنید.
بهترین کار بعد از بهینه سازی قالب ساختاری سایت باید به سراغ بهینه سازی دیتابیس بروید.
کی باید دیتابیس را بهینه سازی کنیم؟
یک وبمستر حرفه ای همزمان با ایجاد و طراحی سایت به فکر بهینه سازی همه جانبه ی سایت خود می باشد اما اغلب وبمستران به بهینه سازی دیتابیس اهمیت چندانی نمیدهند.

چرا وبمستران به بهینه سازی دیتابیس اهمیت چندانی نمی دهند؟
- سایت هایی وجود دارد که بازدیدکننده زیادی ندارد و احتیاج به این کار احساس نمی شود و سایت به خوبی کار میکند.
- کمتر برای سایتی پیش میآید که حجم دیتابیسش به نقطه بحران برسید.
- ممکن است وبمستر دانش کافی در مورد سئو سایت نداشته باشید و دانشی ناقص داشته باشد.
چه مواردی که در بهینه سازی دیتابیس باید رعایت شود؟
انتخاب جدول مناسب اولین گام است. مثلا اگر حجم زیادی از کد های کوئری متعلق به بازیابی اطلاعات است باید از جدول MYISAm بهره ببرید. همچنین باید بعد از آن کوئری ها را بهینه سازی کنید.
بهینه سازی کلی و بی نقص دیتابیس زمانی صورت میگیرد که دانش و اطلاعات کامل درباره طریقه کار دیتابیس داشته باشیم. بحث دیتابیس دنیای بسیار بزرگی است که در چنین مقاله ای از بیان کردن آن صرفه نظر میکنیم اما مقالات شرکت طراحی وب سایت مبنا را دنبال کنید زیرا میخواهیم مقالات بیشتری درباره دیتابیس قرار دهیم.
تولید محتوا برای سایت های ریسپانسیو
با ورود الگوریتم موبایل گدون یک سری قوانین تازه برای تولید محتوا بوجود آمد. زیرا در گذشته وبمستران فقط برای مانیتور های رو میزی تولید محتوا می کردند و اهمیتی به سایز مانیتور نمی دادند اما اکنون شما دیگر نمی توانید مانند گذشته به تولید محتوا بپردازید و چه بخواهید و چه نخواهید باید این قوانین جدید را رعایت کنید.
فرض کنید تمامی آب موجود در پارچی را می خواهید درون یک لیوان بریزید مسلما تمامی آب درون لیوان جا نمیشود!

مشکل درج تصاویر در پست ها
از این به بعد باید توجه داشته باشید از در پست های خود از تصاویر ریز و کوچک استفاده نکنید زیرا کاربری که از موبایل استفاده میکند دیگر نمی تواند پیغام شما را درک کند. و شاید مضمون اشتباه برداشت کند.
مشکل پخش ویدئو ها
خوب تقریبا همه میدانند که بسیاری از گوشی از فرمت فلش پشتیبانی نمیکند و بر اساس الگوریتم موبایل گدون نباید در سایت ها از فرمت فلش استفاده گردد. حتی اگر مشکل فرمت را برطرف سازید بعد از آن باید با مشکل اندازه و نحوه نمایش در موبایل ها سر و کله بزنید.
مشکل پاراگراف ها
در صفحه نمایش مانیتور ها هر پاراگراف شامل 2 تا 3 خط میشود اما همان پاراگراف در موبایل تبدیل به 10 تا 20 خط میشود.
مشکل تیتر ها
همانند موردی که در بالا ذکر شد باید عنوان ها و تیتر ها را کوتاه تر انتخاب کنیم تا تیتر و عنوان چند خطی نداشته باشیم.
مختصر بنویسید
حتما شما هم در زمان نوشتن پیامک از کلمات کوتاه و مختصر استفاده میکنید. توجه داشته باشید که اگر کاربران شما بیشتر از طریق موبایل وارد سایت شما میشود بهتر است از این مختصر نویسی ها در تولید محتوا سایت خود استفاده نمایید. در غیر این صورت متن بیش از حد طولانی می شود و کاربر را خسته میکند.
امیدواریم مقالاتی که در مورد طراحی سایت ریسپانسیو برای شما عزیزان قرار میدهیم مفید باشد. لطفا نظرات، پیشنهادات و انتقادات سازنده خود را با ما شرکت طراحی سایت مبنا در میان بگذارید.
کلیک بر روی لینک و تاثیر آن بر سئو
بسیاری از افراد مبتدی و تازه کار تصور می کنند که هر چه سایتشان بازدید بیشتری داشته باشد باعث میشود رتبه سایتشان افزایش یابد چرا که گوگل به مقدار بازدید سایت رتبه میدهد در صورتی که در مقالات گذشته شرکت طراحی سایت مبنا به این مطلب اشاره کرده ایم که گوگل قادر نیست برخی از معیارها مانند تعداد بازدید و کلیک بر روی لینک های سایتی را اندازه گیری کند.

زیرا روبات خزنده گوگل باید به تمامی نقاط سایت شما دسترسی داشته باشد تا بتواند چنین معیاری را محاسبه نماید در صورتی که چنین امکانی برایش میسر نیست. از سوی دیگر تعداد کلیک ها بر روی لینک اهمیت ندارد آنچه که لینک را با ارزش می نماید معرفی سایتی بر روی سایت های دیگر است.
تصور اشتباه دیگر که وجود دارد این است که برخی بر این باورند که گوگل دیگر اهمیتی به لینک ها نمیدهد و یا اینکه اگر سایتی از سایت های دیگر بک لینک داشته باشد مشکل اسپم خواهد داشت. لینک ها و بک لینک ها از جمله معیار های مهمی است که روبات خزنده گوگل به هنگام جستجو صفحات سایت ها آن را می سنجد و برای جستجوی بهتر سایت سودمند است.
پس نتیجه میگیریم آنچه برای گوگل با ارزش است وجود لینک های طبیعی و با اعتبار است نه لینک هایی که به صورت غیر طبیعی ایجاد شده اند زیرا لینک های غیر طبیعی خطر اسپم شدن سایت را در پی دارد.
برای مطالع بیشتر مقاله تفاوت لینک طبیعی و غیرطبیعی چیست؟ را مطالعه فرمایید.
محتوای کپی و تاثیر آن بر سئو
کپی کردن محتوا و مطلب سایت شما در وبلا گ ها و دیگر سایتها در صورتی که سایت و وبلاگ اعتبار کمتری داشته باشد به سایت شما لطمه ای وارد نمیشود در غیر این صورت گوگل سایت شما را بخاطر وجود مطالب کپی در سایتتان متهم کرده و دچار مجازات میشوید.
استفاده از iframe و تاثیر آن بر سئو
Iframe مخفف inline frame، یکی از تگ های HTML است که در صورت استفاده از آن قادر خواهید بود یک صفحه از وب سایت دیگری را در سایت خود لود کنید. مثلا میتوانید ویدئو های خود را در سایت هایی مانند آپارات آپلود کنید و سپس به وسیله ی تگ iframe آن را در صفحات سایت خود لود کنید. در گذشته تگ frame وجود داشته که به علت بروز مشکلاتی به مرور زمان استفاده از آن منسوخ شده است.

هر صفحه ای یک سری داده و محتوا را نمایش میدهد که این داده های می توانند متن، عکس و یا ویدئو باشند. هنگامی که ما از تگ iframe استفاده میکنیم درحقیقت قسمتی از محتوای آن صفحه از سایتمان را به محتوای بیرونی ارجاع داده ایم به همین دلیل روبات خزنده گوگل نمیتواند آن قسمت ارجاع داده شده را ایندکس کند و با محتوای داخلی سایت ارتباط ایجاد کند به همین دلیل داد های داخل iframe جز داده و محتوای صفحه سایت قرار نمیگیرد و اطلاعات داخل آن ایندکس نمی شود.
به شرط آن که داده داخل تگ iframe ارزش محتوایی نداشته باشد استفاده از آن مشکلی برای طراحی سایت و سایت نخواهد داشت همچنین اگر داده های داخل iframe مربوط به سایت شما نشود و موضوع آن با موضوع مطلب یکی نباشد باز هم مشکلی ایجاد نخواهد کرد.
توجه داشته باشید برخی از کسانی که قالب رایگان ارائه میدهند ممکن است حاوی کد های مخفی iframe باشند که باعث بروز برخی از مشکالات می شود همچنین برخی از سرویس ها مانند آب و هوا، اخبار روز و ... که در داخل تگ iframe قرار میگیرند ممکن است این کد های مخفی را با خود داشته باشند. پس حتما خروجی آن ها را چک کنید.
برخورد گوگل با تگ iframe
موتور خزنده گوگل قادر به تشخیص iframe می باشد اگر نکات فوق را هم رعایت کنید تاثیر منفی بر سایت و رتبه سایت شما در نتایج سرچ نخواهد گذاشت اما به دلیل آن که جز خارجی سایت شما محصوب میشود ارزش محتوایی برای سایت شما نخواهد داشت.
تفاوت لینک طبیعی و غیرطبیعی چیست؟
خوب می دانیم که در طراحی سایت پارامتر لینک چه تاثیری بر سئو سایت دارد و همچنین خوب می دانیم که در این سال ها گوگل بسار تلاش می کند که در میان وب سایت ها یک رقابت سالم و عادلانه ایجاد کند حال بر اساس این مقدمه به بررسی تفاوت لینک طبیعی و غیر طبیعی میپردازیم و نتیجه را نیز بررسی می کنیم.
هنگامی که شما به طور دائم و مکرر در سایت خود مطالب ارزشمند و گیرا تولید می کنید و محتویات سایت خود را بالا می برید باعث جذب کاربران بیشتری به سمت سایت شما می شود. آن هایی که به مطالب شما علاقمند شدند دنباله آن را میگیرند و پیگیری می کنند و اگر آن را برای دیگران نیز مفید ببیند شروع به معرفی سایت شما به دیگران میکنند، برخی مطالب شما را در شبکه های اجتماعی، سایت ها و وبلاگ ها به اشتراک می گذارند و آن را منتشر می کنند. به آن دسته از لینک هایی که این چنین ساخته می شوند را لینک طبیعی می گویند.
به آن دسته از لینک هایی که وبمستران برای بهبود بخشیدن به وضعیت ورودی سایت خود در گوگل ایجاد می کنند غیر طببیعی می گویند. مانند لینک های خریداری شده و تبادل لینک.
از آن جایی که الگوریتم پنگوئن به شدت در حال شناسایی این لینک های غیر طبیعی و مصنوعی هستند. الگوریتم پنگوئن این سایت ها را متقلب شمرده و آن ها را جریمه و اسپم می کند.

پس اگر می خواهید ورودی سایت خود را در گوگل بهبود ببخشید به جای آن که لینک ایجاد کنید سعی به ایجاد مخاطب کنید. برای ایجاد کردن مخاطب، مطالب سایت را با محوریت کاربر بنویسید تا از این طریق لینک طبیعی به دست آورید.
بهینه سازی فایل های CSS
از آنجایی که همه چیز بر روی سئو سایت تاثیر گذار است تردید نکنید که CSS و فایل های آن نیز تاثیرات خود را بر سئو سایت می گزارد.

قبلا اشاره کرده بودیم که گوگل محتوای فایل های CSS و جاوا اسکریپت های خارجی را ایندکس نمی کند. این بدان معنا است که در صورت استفاده از فایل های خارجی برای جاوا اسکریپت و CSS سایت باعث کش شدن این فایل ها در مرورگر و افزایش لود شدن صفحات سایت می شود همچنین چگالی اطلاعات صفحات را افزایش می دهد. پس به نفعمان است این دستورات را به صورت کلاس یا سلکتور تعریف کنیم و در فایل خارجی استفاده کنیم.
موضوع بعدی که حائز اهمیت است سرعت بارگذاری اطلاعات سایت است. برای افزایش سرعت بارگزاری اطلاعات سایت میتوان فواصل خالی مابین فایل ها را حذف کرد و همچنین با از بین بردن اطلاعات غیر ضروری مانند کلاس هایی که در سایت استفاده نمی شود میتوان بهینه سازی کرد.
برای این کار ما سایت excssive.com را به شما پیشنهاد می کنیم. شما می توانید در این سایت فایل های css خود را مرتب کنید و در یک صفحه مشخص قرار دهید و بعد آن را به سایت بدهید ودر نهایت یک فایل فشرده و متراکم پس بگیرید. این اقدامات تاثیر چشم گیری برکاهش پهنای باند سایت شما خواهد داشت.
فراموش نکنید هرچه کد کمتری در قالب باشد سئو بهتری خواهید داشت.برای این منظور می توانید از دستورات CSS استفاده کنید. طراحی سایت بدون استفاد از جدول باعث افزایش چگالی اطلاعات صفحات سایت می شود به همبن دلیل است در سال های اخیر استفاده جدول برای طراحی وب سایت منسوخ شده است.
با استفاده از دستورات ساده CSS3 می توانید عملیاتی را قبلا مجبور بودید برای انجام و اجرای آن از کلاس ها ی مختلفی استفاده کنید آن ها را با یک دستور انجام دهید.
با ارئه این مقالات شرکت طرح و پردازش مبنا سعی برآن دارد که بر دانش شما همراهان همیشگی بیافزاید.