طراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتطراحی وب سایت
آموزش رایگان طراحی و بهینه سازی سایت-مقالات آموزش طراحی سایت به زبان ASP.NET-مقالات آموزش بهینه سازی سایتمدیا کوئری و استفاده از آن در طراحی سایت ریسپانسیو
در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید.
مدیا کوئری چیست؟
مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند.
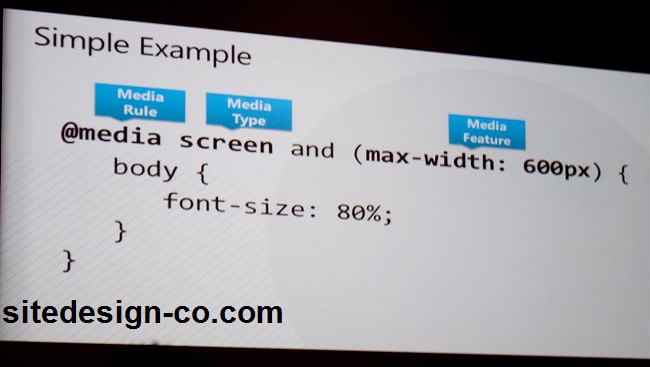
مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود.
مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد:
پرینتر ها (print)
مانیتورهای رومیزی، تبلت و موبایل (screen)
دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech)
اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.

کاربرد مدیا کوئری در طراحی قالب ریسپانسیو
در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
گوگل و طراحی متریال
هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.

هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد.
گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند.
زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند.
به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.
نرم افزار موبایل یا سایت ریسپانسیو، کدام بهتر است؟
این روز ها مشاهده میکنیم که بسیاری از شرکت ها رو به نرم افزارهای موبایل افتاده اند و یا برخی از وب سایت ها مانند نت برگ، شیپور و... هر کدام برای سایتشان نرم افزار مخصوص به خود را دارند علت هم کاملا مشخص است فراوانی گوشی های هوشمند.
حال این سوال پیش میآید که آیا نرم افراز موبایل بهتر است یا سایت ریسپانسیو؟ اصلا کدام یک از این ها مناسب حرفه و بیزینس شماست؟ آیا بهتر است شما به فکر طراحی سایت خود باشید یا طرحی نرم افزار خود تا بتوانید فروش خود را افزایش دهید؟
تفاوت نرم افزار موبایل و سایت ریسپانسیو

حتی خود گوگل نیز معتقد است که طراحی وب سایت به صورت ریسپانسیو بهترین گزینه ممکن برای انتخاب است. زیرا شما با طراحی سایت ریسپانسیو میتوانید محتوای جدید خود را به سادگی در دسترس کاربران قرار دهید و فقط یکبار هزینه میکنید. اما در برنامه موبایل شما باید بیشتر هزینه کنید و با یک برنامه نویسی انتخاب نمایید که هم بر IOS و یک هم بر Android مسلط باشد اما باز هم همه ی گوشی های هوشمند را ساپورت نکرده اید (بلک بری، نوکیا و..). نرم افزار موبایل نیز خالی از لطف نیست از جمله مزایای نرم افزار موبایل این است که کاربر حتی بدون اتصال به اینترنت میتواند از محتوای شما استفاده کنند. همچنین در نرم افزار های موبایل باید مرتبا ورژن جدید برنامه ی خود را در دسترس کاربران قرار دهید.
آموزش طراحی سایت ریسپانسیو و واکنشگرا
اگر میخواهید یک قالب واکنش گرا طراحی کنید باید بر متا تگ viewport و مدیا کوئری مسلط باشید.
برای طراحی سایت ریسپانسیو لازم است در ابتدا سرویس متا تگ viewport را به سرویس سایت افزوده و سپس مدیا کوئری را به فایل CSS بیافزایید.
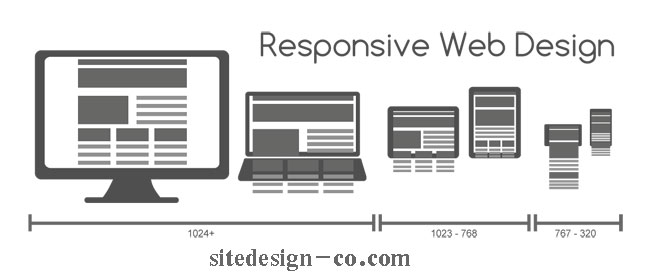
همانطور که میدانید در طراحی سایت ریسپانسیو، سایت باید در همه ی مانیتور ها، موبایل ها و تبلت ها به صورتی نمایش داده شود که کاربر احتیاجی به اسکرول کردن افقی نداشته باشد. برای این منظور لازم است سایز این دستگاه ها را داشته باشیم.
حتما لازم نیست خودتان برای این کار وقت صرف کنید و می توانید از فریم ورک های مطرح استفاده کنید در این صورت یک مرحله جلو تر خواهید افتاد.
در فریم ورک بوت استرپ دستگاه ها را به صورت زیر بخش بندی کرده است:
موبایل : کوچیکتر از 768 پیکسل
تبلت: بزرگتر از 768 پیکسل
مانیتور رومیزی متوسط: بزرگتر از 992 پیکسل
مانیتور رو میزی بزرگ: بزرگتر از 1200 پیکسل

اجزای مختلف سایت را چگونه در این دستگاه ها نمایش دهیم؟
برای کنترل عرض اجزای مختلف سایت باید از max-width و min-width استفاده کرد.
فرض کنید یک تگ با ID: mabnasitedesign در سورس کد سایت وجود داشته باشد. باید آن را به گونه ای قرار دهید که در هر شرایطی در مرکز صفحه نمایش قرار گیرد و در موبایل هایی که سایز کوچیکتر از 767 پیکسل دارند تگ mabnasitedesign متناسب با ابعاد موبایل تغییر کند. برای این منظور میتوانید از کد زیر استفاده کنید:
} (media screen and (max-width: 767px@
{ ;mabnasitedesign { width: 100%; margin:0 auto#
{
حال این کد را برای تبلت باز نویسی میکنیم با این تفاوت که میخواهیم فقط در سمت راست صفحه نمایش داده شود:
} (media screen and (min-width: 768px) and (max-width: 991px@
{ ;mabnasitedesign {width: 150px; float: right#
{
اکثر کسانی که در حوزه طراحی وب سایت فعالیت می کنند در ساید بار سایت از ID: right استفاده می کنند، شما نیز میتوانید از کد های بالا برای ساید بار استفاد کنید کافیست mabnasitedesign را به right تغییر دهید.
بیماری هایی که ممکن است یک طراح سایت به آن ها مبتلا شود
بسیاری از افراد می پندارند که شغل برنامه نویسی و طراحی سایت از بی خطر ترین مشاغل موجود است اما وقتی کمی بیشتر دقت کنیم متوجه می شویم آن طوری که دیگران میگویند نیست!
یک برنامه نویس پس از گذشت چند سال به مرور دچار مشکلات و ناراحتی های جسمی می شوند که در ابتدا تاثیر چندانی بر ظاهر و بدن برنامه نویس ندارد اما در مدت طولانی آسیب های جبران ناپذیری بوجود میاورد.
به علت آن که شغل برنامه نویسی یک شغلی بدون تحرک و کارهای فیزیکی سخت و پشت میز نشینی است و هنگامی که به آن ها بگویید یک برنامه نوس و یا طراح سایت با مشکلات جسمی روبرو شده است تعجب می کنند.
پیشنهاد می کنیم کسانی که قصد دارند در شغل برنامه نویسی و یا طراحی سایت را انتخاب و در آن فعالیت کنند حتما این مقاله شرکت طراحی وب سایت مبنا را مطالعه بفرمایند. در این مقاله 5 نوع از بیماری هایی که ممکن است یک طراح سایت به آن ها مبتلا شود را بررسی می کنیم.
بینایی چشم ها:
در ایران هر طراح سایت و برنامه نویس به طور متوسط روزانه 8 ساعت به مانیتور خود خیره میشوند، هنگامی که شما به مدت زیادی به یک تصویر چشم بدوزید پلک نخواهید زد در نتیجه چشم شما خسته و خشک میشود و به مرور زمان باعث میشود بینایی شما دچار مشکلاتی مانند کم شدن سوء چشم، شود. برای آن که این اتفاق نیوفتد کافیست هر 20 دقیقه 1بار به مدت 20 ثانیه تا 1 دقیقه به منظره بیرون پنچره نظاره کنید.

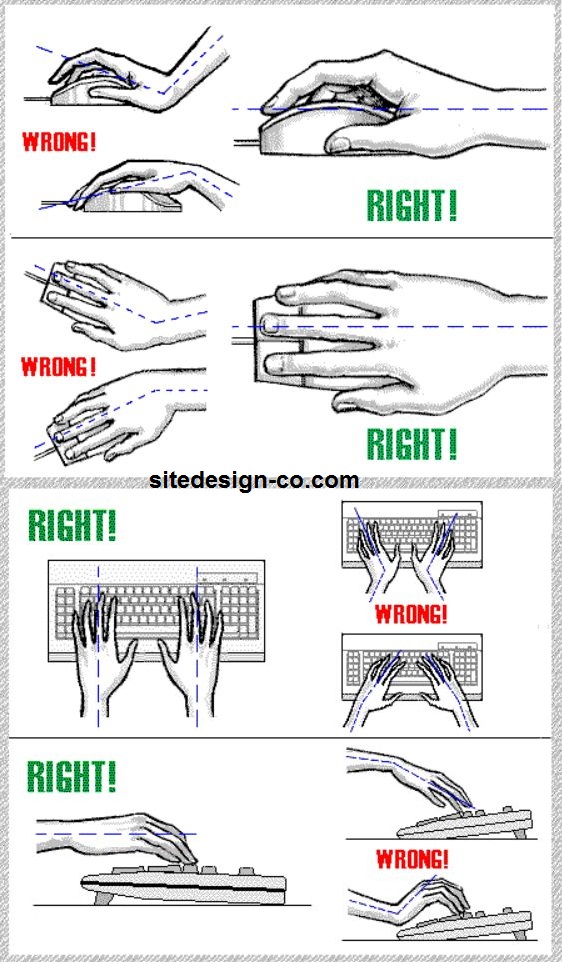
مچ دست ها:
خوب میدانیم که ابزار برنامه نویس و طراح سایت کامپیوتر و اجزای آن است. توجه داشته باشید در هنگام تایپ کردن و استفاده از کیبورد و ماوس هیچ فشاری نباید به مچ دست ها بیاید و دست ها بایستی در حالت استاندار قرار بگیرد. زیرا در غیر این صورت به تاندون مچ دست فشار آمده و به هم گره میخورند و تنها راه خلاص شدن از این درد عمل جراحی است. لطفا تاندون مچ دست را در گوگل جستجو کنید تا به چشم خود ببینید. و حتما استاندارد تایپ کردن را بیاموزید برای این منظور میتوانید به سایت زیر مراجعه کنید.
http://www.keybr.com/#!game

مهره های گردن و کمر:
یکی از معایب کارهای طراحی سایت این است بدون پشت میز نشتن طولانی پشت سیستم نمیتوانید وظایفتان را انجام دهید. به همین علت چگونگی پشت میز نشتن شما بسیار اهمیت دارد تا دچار کمر درد، گردن درد و فاصله افتادن بین مهره های ستون فقرات نشوید.
باید توجه داشته باشید میزکار شما و صندلی شما باید استاندارد باشد و حتما و بر طبق اصول بشینید.

اضافه وزن و چاقی:
می توان گفت تمامی کسانی که شغل پشت میز نشینی دارند از اضافه وزن و چاقی می رنجند. زیرا ساعات طولانی را نشته اند و هیچگونه تحرکی نکرده اند. اضافه وزن علاوه بر این ظاهر شما را زشت و قد شما را کوتاه میکند سبب بیماری های دیگری مانند بیماری های قلبی می شود، پس بهتر است در محل کار خود چند حرکت کششی انجام دهید و ورزش کردن را در برنامه ی روزانه ی خود قرار دهید.
استرس:
کوچکترین مشکلی که یک برنامه نویس مستقل با آن روبرو میشود این است که چند پروژه را باید به صورت همزمان انجام دهد و هر کدام از آن ها را بدون انکه کوچکترین باگ و ایرادی داشته باشد باید بر طبق قرارداد در زمان مشخصی تحویل دهید.حال تصور کنید مشکلی پیش بیاید و کار به موقع به اتمام نرسد برنامه نویس مجبور خواهد بود که از خواب استراحت و حتی از خوراک خود بگذرد تا مشکل را حل و کار را به اتمام برساند.

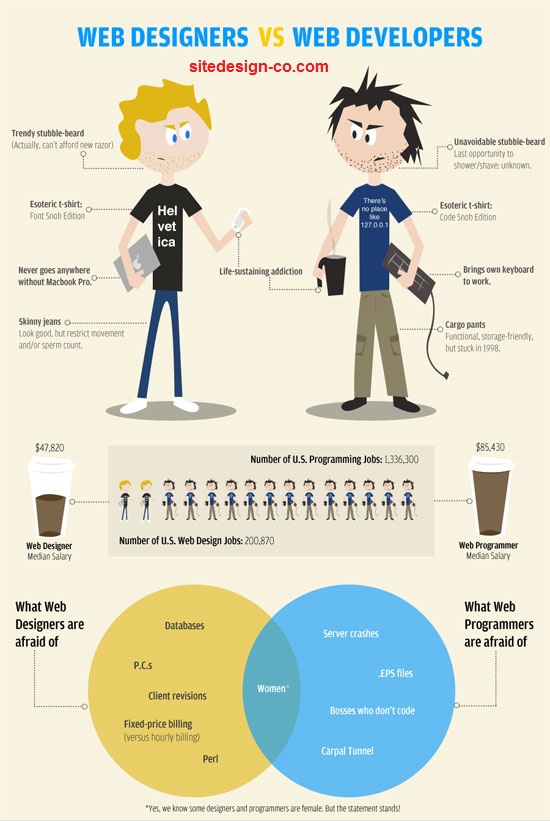
تفاوت بین توسعه دهندگان وب و طراحان سایت

تمام کسانی که در طراحی سایت و توسعه وب سایت مشغول به کار هستند ازجنگ میان این دو آگاه هستند با آنکه هر دو در یک حوزه و در کنار هم فعالیت می کنند بحث و جدالشان مانند جنگ های یین و یانگ همچنان ادامه دارد و هر کدام می خواهد برتری خود را بر دیگری اثبات کند. و تنها نقطه مشترکی که دارند آن هم آقایون هستند که به شدت از خانوم ها وحشت دارند! D:
در اینجا یک اینفوگرافیک از تفاوت مابین توسعه دهندگان وب و طراحان سایت برایتان قرار داده ایم.

طراحی سایت با روش پارالاکس
این تکنولوژی به تازکی در ایران رایج شده است و ما به درخواست کاربران در این مقاله پارالاکس را معرفی و بررسی می کنیم.

پارالاکس چیست؟
پارالاکس یا parallax یعنی اختلاف دید در عین هماهنگی. در طراحی سایت به تکنیکی که کاربر با اسکرول یا حرکت نشانگر موس اتفاق خاصی مانند جابجایی، تغییر میدان دید، حرکت پس زمینه و افکت های دیگر مشاهده می کند را پارالاکس گویند.
از افکت های دیگری که ممکن است در این شیوه پیاده سازی شود تغییر میدان دید با حرکت دادن موس است به نحوی که از سمت راست به سمت چپ و یا بالا پایین بردن موس روی صفحه زوم و به حالت عادی برمیگردد. به این ترتیب میدان دید کاربر دارای گستره درجه 180 می شود. کاربر این احساس را می کند که یک دوربین در دست گرفته و در حال تماشا کردن یک منظره است.
دراین طراحی وب سایت سایت ها اغلب از یک صفحه تشکیل شده اند که با اسکرول و یا حرکت موس افکتی از افکت های ذکر شده رخ می دهد. این افکت ها برگشت پذیر هستند به زبان ساده تر یعنی اگر با برگش اسکرول انجام شده و یا برگش موس به محل قبلی صفحه سایت به حالت قبلی خود بر می گردد و همه چیز در سر جای خود قرار می گیرد.
در نوع دیگر طراحی سایت با روش پارالاکس چندین لایه را با افکت های جداگانه که هرکدام با سرعت خاصی اجرا می شوند با هم ترکیب می کنند که کاربرا را به خود جذب می کند.

شما می توانید با استفاده از ابزار ها HTML 5 ، CSS3 و Jquery با همکاری یک گرافیست که با تکنیک پارالاکس آشنایی دارد به تولید و طراحی سایت پارالاکس بپردازید.
برای دیدن نمونه طراحی سایت های پارالاکس به آدرس هایس زیر مراجعه کنید.
http://www.sony.com/be-moved
!#/http://journey.lifeofpimovie.com
http://matthew.wagerfield.com/parallax
بیشتر ببینید
http://enfuzed.com/15-amazing-parallax-websites
با 6 قدم در گوگل سایتز سایت خود را به صورت رایگان بسازید
گوگل سایتز از جمله خدمات و ابزار های مفید و با ارزشمند گوگل است که بسیار از کاربران از آن اطلاعی ندارند .مدت زمان زیادی است که گوگل امکان ساختن سایتی رایگان با میزبانی و هاست رایگان در اختیار کاربران خود قرار داده است. برای استفاده از این امکان هیچ نیازی نیست شما کوچکترین اطلاعاتی درباره ی برنامه نویسی، طراحی سایت و یا هر چیز دیگری که مربوط به طراحی وب سایت است داشته باشید. شما پس از ساختن سایت خود قادر خواهید بود انواع عکس، فیلم ، موسیقی ، برنامه و سایر فایل های مد نظرتان را در آن بارگزاری کنید.

امکان دیگری که به شما ارئه میشود این است که میتوانید سایت خود را برای عموم یا افراد خاصی نمایش دهید. همچنین می تتوانید این سایت را به یاری دوستان یا همکارانتان فارغ از وابستگی مکانی آن را مدیریت و اداره نمایید.
گوگل سایتز 100 مگابایت با پهنای باند نا محدود در اختیار شما قرار می دهید که سایت فروشگاهی ، سایت معرفی و ... خود را به دیگران معرفی و عرضه نمایید. در هیچ زمانی ایجاد یک سایت به این سادی و با این سرعت ممکن نبوده است.
با وارد شده به لینک زیر می توانید از آموزش کامل Google sites به زبان فارسی بهره ببریدو سپس وارد آدرس sites.google.com شوید. امیدواریم مقالات شرکت طرح و پردازش مبنا برای شما مفید واقع شود.
https://sites.google.com/site/googelsites/home/1
طراحی سایت با RUP
متدولوژی های متفاوتی برای تولید نرم افزار وجود دارد که بر اساس آن نقش و وظایف تیم و افراد مشخص می شود. از نحوه آنالیز پروژه و ... آغاز می شود و به نکات ریزتری مانند طریقه نور پردازی شرکت با اداره، نحوه دکوراسییون دیوارها و .... پایان می یابد.

از مشهورترین متدولوژی های تولید نرم افزار می توان از متدولوژی XP، متدولوژی RUP، متدولوژی Agile، متدولوژی Hybrid نام برد.
هر کدام از این متدولوژی های مزایای منحصر به فردی دارند. نقش و وظایف هرکدام از افراد گروه بر اساس متدولوژی انتخاب شده تعیین می شود. معیار انتخاب این متدولوژی های بستگی به حجم پروژه و مشخصات و قدرت تیم تولید کنند دارد. در کشورمان اکثرا نوع پنچم یعنی هیچ کدام را انتخاب می کنند. زیرا در ایران 90% پروژه ها شکست می خورند یعنی 20% بیشتر از رتبه جهانی!
در متدولوژی RUP تمام جزئیات به وسیله ی UML مستند سازی می شود. شرکت های ایرانی بر این باورند استفاده از این روش ها باعث شکست پروژه می شود زیرا مستند سازی فقط یک عمل اضافه است و کارایی ندارد.برای مثال در طراحی سایت با RUP روند به کندی پیش میرود که شامل مراحل آنالیز و تحلیل، پیاده سازی، تست، اجرا بخشبندی می شود. حال اگر بخواهیم در طول پروژه طراحی سایت تغیراتی را اعمال کنیم بایستی یک مرحله به عقب برگردیم که باعث دقت بالای پروژه میشود اما از طرفی دیگر وقت را از دست می دهیم و با شکست مواجه می شویم!
استفاده از این روش باعث می شود روند کار چندین برابر باشد افزایش یابد در حالی که هزینه زیادی برای آن متقبل شده اید. پس به جای دو سر سود دو سر ضرر نسیبمان میشود.

اگر تمایل دارید یکی از روش های فوق را استفاده کنید به شما روش Agile را پیشنهاد می کنم.
روش های مختلف طراحی سایت
اگر دنبال یک شرکت طراحی سایت هستید تا سایت شما را طراحی و راه اندازی کنند قبل از آن باید با روش های مختلف طراحی سایت آشنا شوید تا بتوانید انتخابی درست اخذ نمایید.

1) طراحی سایت استاتیک:
با استفاده از HTML به طراحی صفحات می پردازند و توسط طراح داده ها را وارد می شود در این روش طراحی سایت اطلاعات و داده ها ثابت هستند و خود مالک سایت بدون داشتن علم طراحی سایت استاتیک نمی تواند در محتوا و اطلاعات دست ببرد. هزینه ی این نوع طراحی هنا اغلب بر اساس تعداد صفحات براورد می شود که اگر تعداد صفحات مد نظر شما بیش از 5 صفحه باشد به صرفه نخواهد بود. و در آخر باید بگوییم که این روش طراحی منسوخ شده است.
در این روش برخلاف روش بالا مالک سایت قادر خواهد بودن بدون نیاز به علم طراحی سایت و شخص طراح سایت محتویات سایت را تغییر دهد. طراحی سایت داینامیک انواع و حالات مختلفی دارد:
- استفاده از سیستم های کد باز (open source):
یک سری سیستم های کد باز مانند جوملا، وردپرس، PHPnuke ، dotnetnuke و... در اینترنت وجود دارد که با استفاده از آنها می توانید سایتی طراحی کنید که کاملا رایگان و مجانی است. به علت اینکه این این سیستم ها و کد ها برای رفع نیاز شما ساخته نشده اند در طولانی مدت پاسخ گوی شما نخواهند بود و مجبورمیشوید سایت خود را تغییر بدهید.
- طراحی سایت اختصاصی:
در این روش شما با مراجع به شرکت طراحی سایت، طراحان سایت آن شرکت سایتی بر اساس نیاز و خواسته های شما طراحی می کنند. توجه داشته باشید شرکتی که انتخاب می کنید اصول بهینه سازی طراحی سایت را رعایت میکند درمگرنه نتیجه دلخواه تان را بدست نمی اورید.
طراحی سایت بهینه سازی شده:
موفقیت یک سایت در گرو عامل مهمی به نام بهینه سازی سایت است. اگر می خواهید از نرم افزار های کد باز استفاده کنید ترجیحا وردپرس را انتخاب کنید چرا که از نظر بهینه سازی شرایط مصاعد و مناسبی دارد اما اگر میخواهید از طراحی سایت اختصاصی استفاده کنید دقت کنید که شرکتی را برگزینید که مسلط بر بهینه سازی و مفاهیم آن باشد. چرا که بهترین و زیبا ترین طراحی سایت را داشته باشید بدون بازدیدکننده هیچ ارزشی ندارد.
برخی از تجار تصور می کنند که بهتر است طراحی سایت خود را به یک شرکت و برای تولید محتوای سایت از یک شرکت دیگر استفاده کنند این یک تفکر نادرست است زیرا این دو مبحث به طور مستقیم با هم در ارتباط هستند. به شما پیشنهاد می کنیم در ابتدا با شرکتی قرارداد ببندید که بر مفاهیم بیهنه سازی تسلط کامل داشته باشد.